
Build or Download Dark Theme Templates
Join over 100,000 developers using our dark side designs for free!
- 100+ themes & templates
- 100k+ Creatives
- 8+ million codes
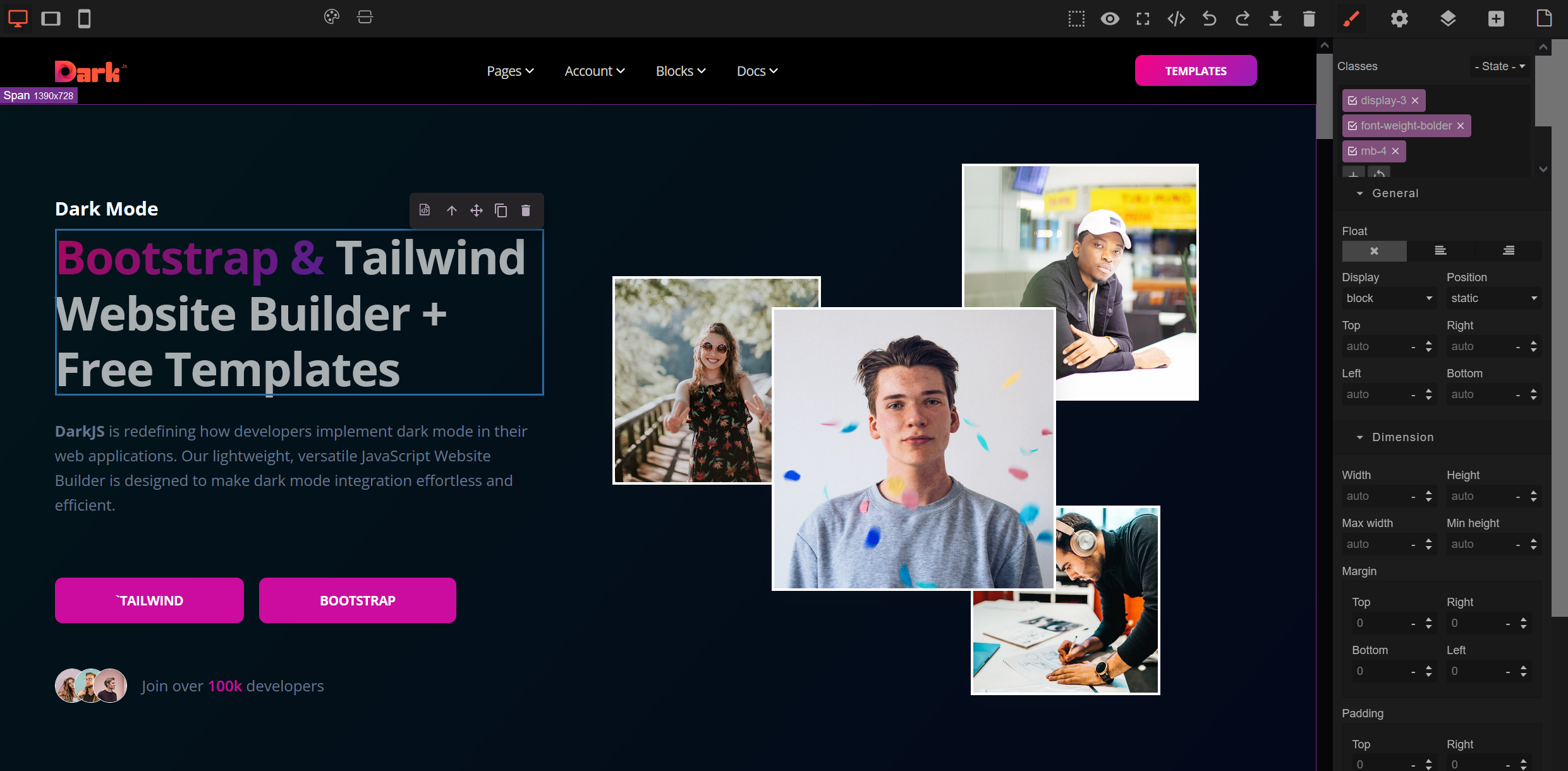
Dark JS Website Builder
Design Dark Themed Templates Instantly. No Registration required!







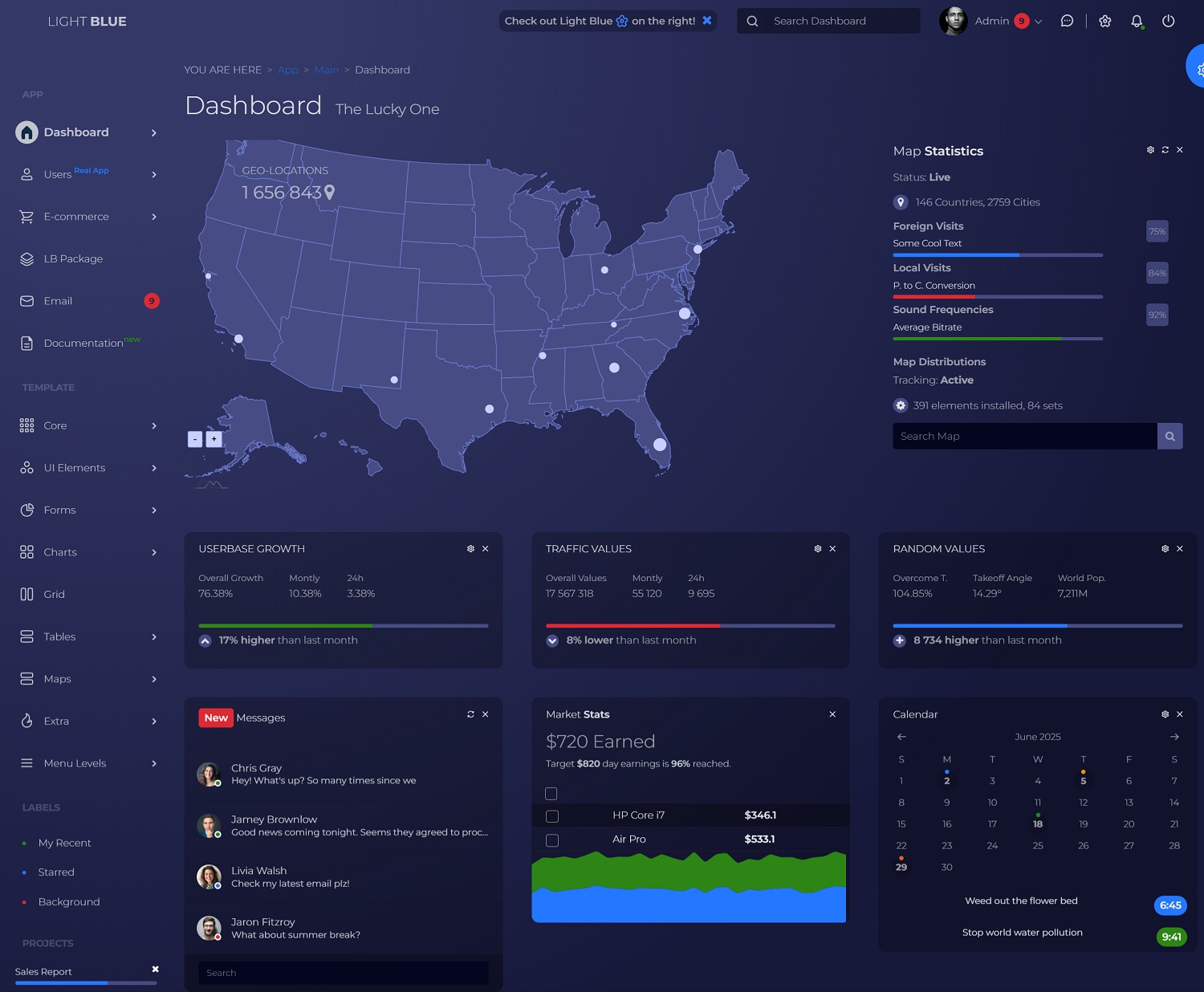
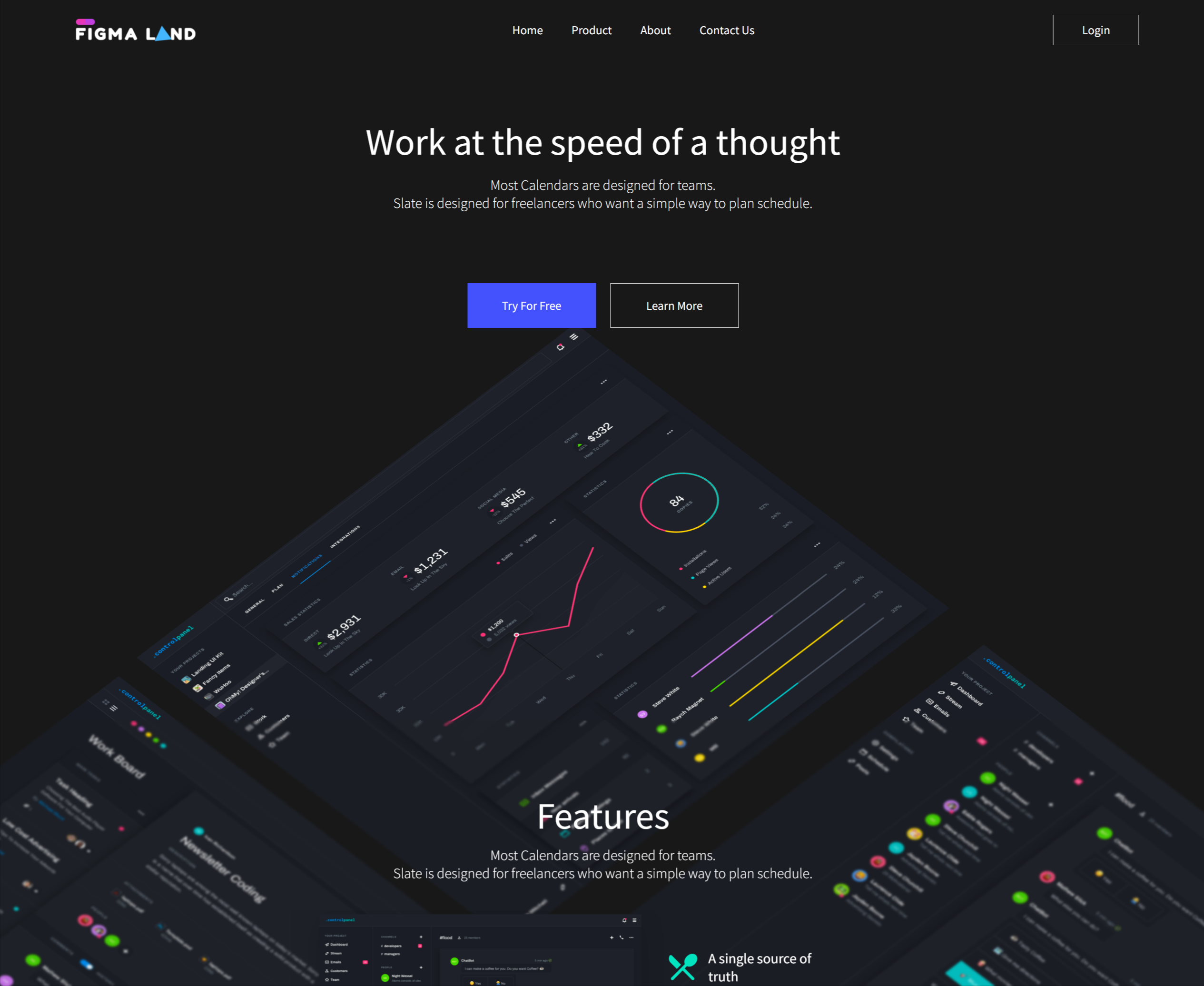
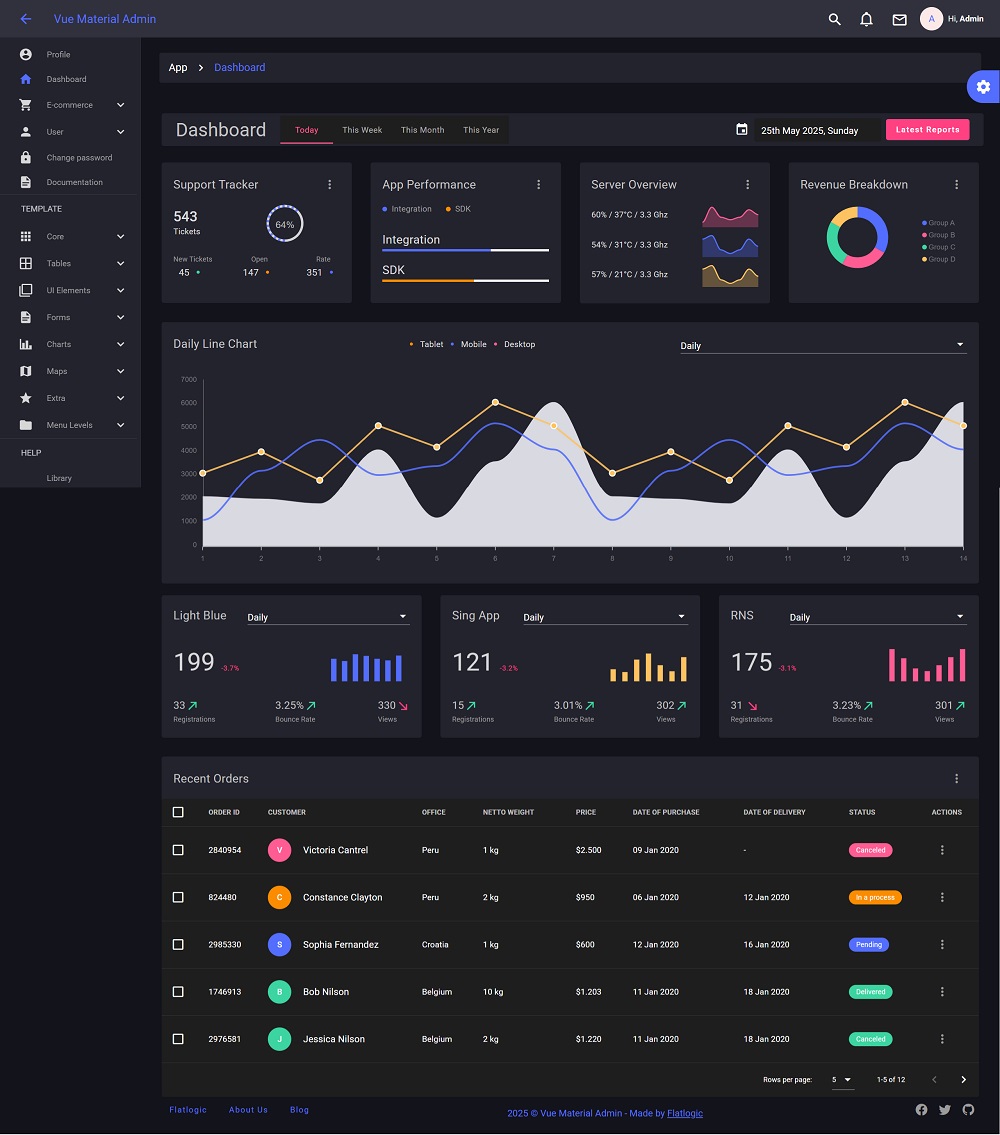
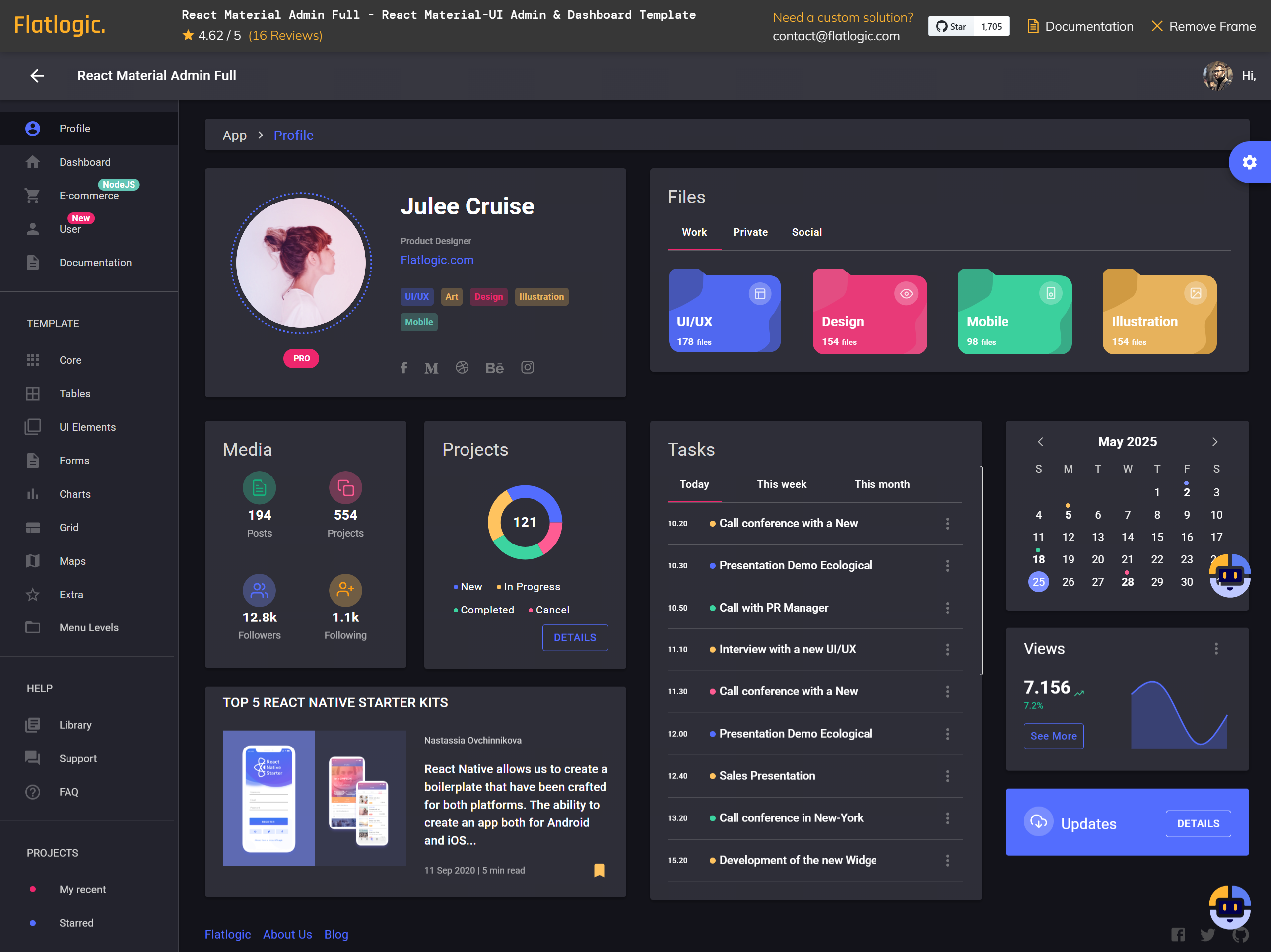
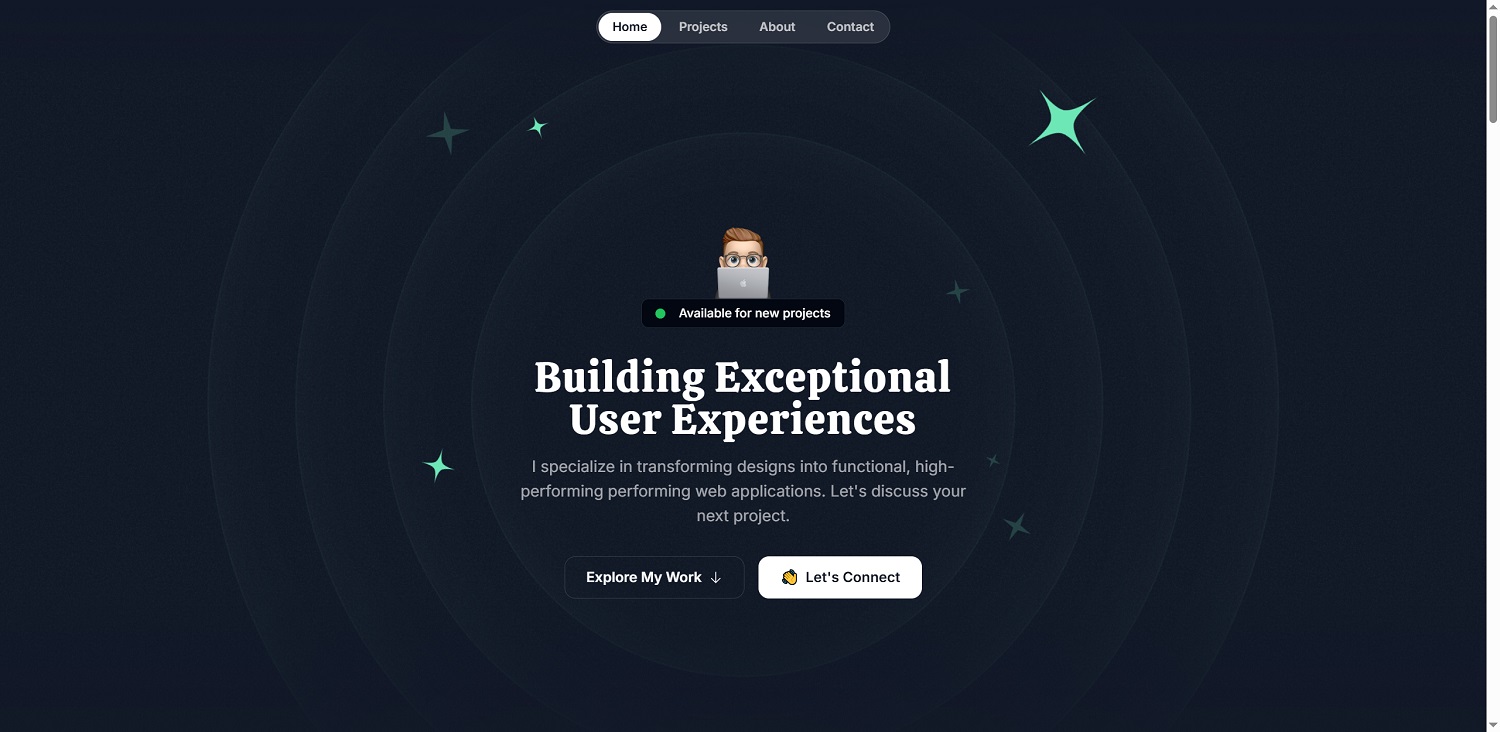
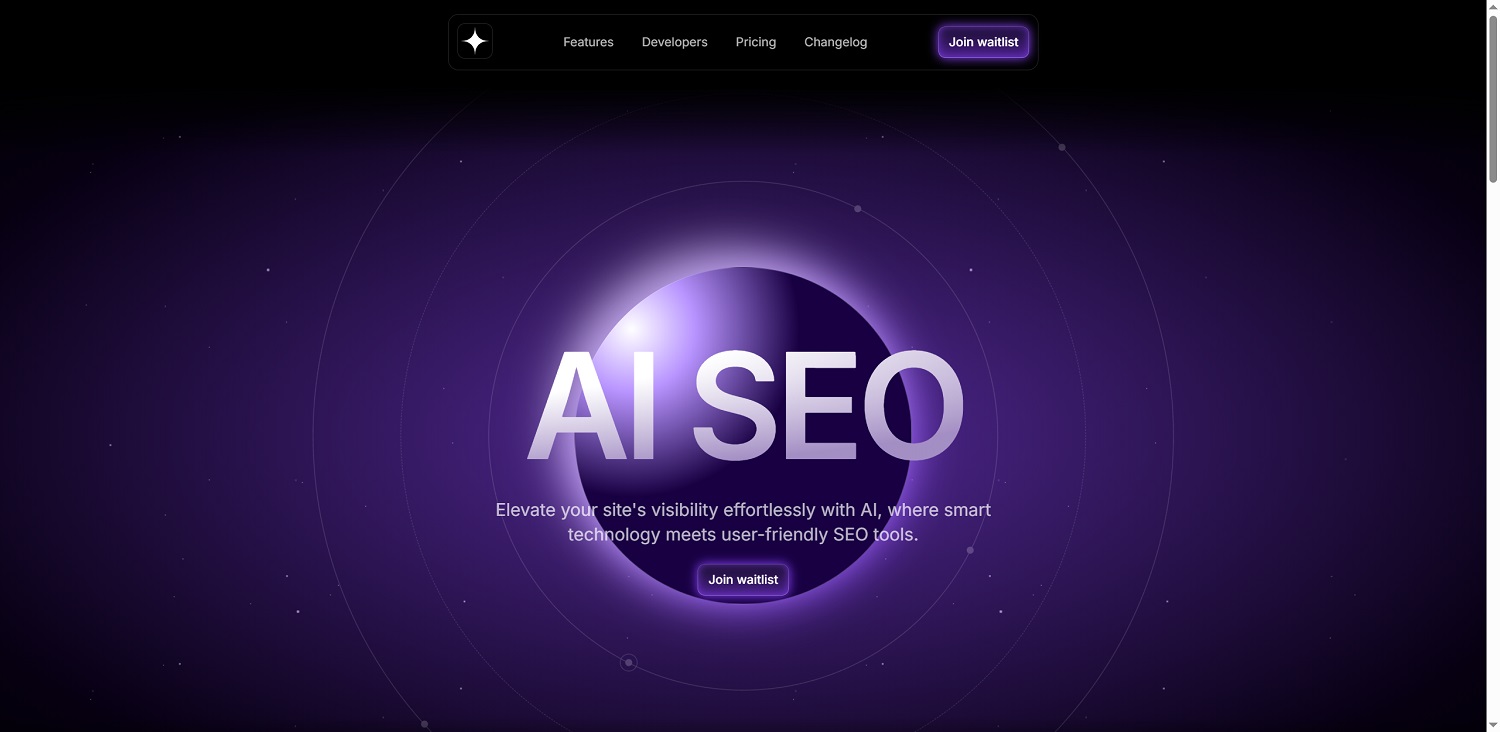
Recently Listed Dark Web Designs
Well curated and developed templates/themes from industry best developers.
Dark Side Template & Theme Collections
Explore templates and themes curated from the web. A collection of handpicked dark designs from other developers and DarkJS originals.
Why DarkJS?
DarkJS is the ultimate platform for dark mode lovers, offering both a powerful website builder and a repository for dark theme templates.
Dark Mode First
Every template and style are crafted for a premium dark aesthetic, whether you're building landing pages, portfolios, or SaaS sites.
Bootstrap, Tailwind and Material UI Ready
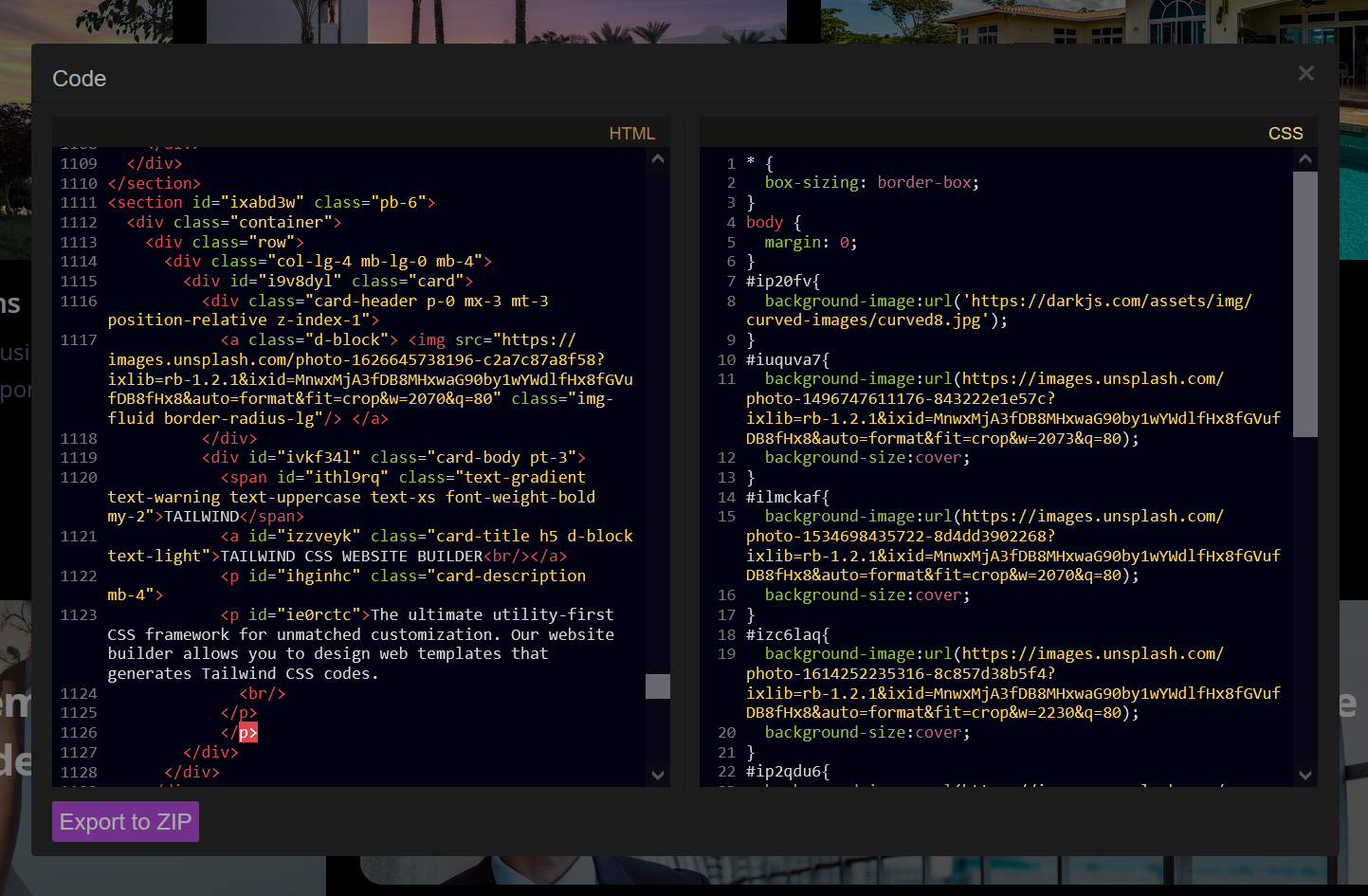
Download clean HTML/CSS code with frameworks you already love or just build your own with our builder.
Some Technologies Used for the Dark Side Templates
Embrace the elegance of the dark side of templates and themes design. We offer designs for the world best technologies to gather for every developer.

Get notified by email when we add new designs. Subscribe now!